
See the exampleĬonst feed = new Instafeed ( - contains the image's orientation. Given the image data as an argument, and expects the function to return a boolean.
NPM INSTAFEED DOWNLOAD
Instafeed.js Usage Statistics Download List of All Websites using Instafeed.js. template - Custom HTML template to use for images. unpkg is a fast, global content delivery network for everything on npm.target - Either the ID name or the DOM element itself where you want to add the images to.If you need help with that step, just try Googling "How to get an Instagram client ID".

You can easily register for one on Instagram's website. The only thing you'll need to get going is a valid client id from Instagram's API. Also check out the advanced options for some advanced ways of customizing Instafeed. Of course, you can easily change this behavior using standard options. Instafeed with automatically look for a and fill it with linked thumbnails. Completely customizable Customize the width, height, number of photos, number of columns, image size, background color, image spacing.

Completely responsive and mobile ready layout looks great on any screen size and in any container width. Here's how easy it is to get all images tagged with #awesome: Display photos from multiple Instagram accounts in the same feed or in separate feeds.
NPM INSTAFEED INSTALL
Npm install instafeed.es6 # npm Basic Usage Setting up Instafeed is pretty straight-forward.

The platform API will be turned off completely in 2020, which means that instafeed in its current form will stop working then.įor more information on the current limitations of the API, please see the following: retrieving all public images with a particular hashtag, finding posts based on a location, etc).

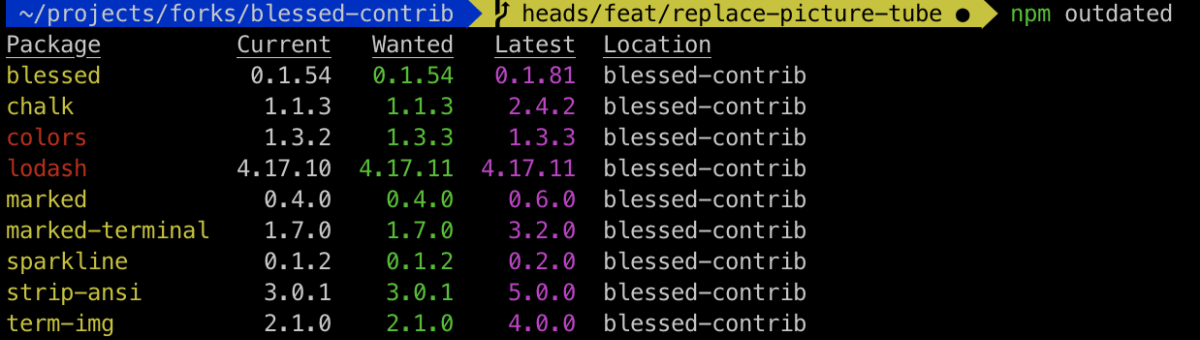
gmap3 graphql gwpy haml hiphive icet instafeed.js joblib jodit jshint json-schema-faker. embedding a single user's feed on a web page), but can't work for more complex uses (eg. Version Badge for npm, RubyGems, PyPI, Bower and other packages. The script I used is provided on Ishitheme's Github repo.
NPM INSTAFEED HOW TO
There are other ways like installing an npm package or embedding an Instagram photo, but I wanted to learn how to generate that access token for a script like Ishitheme's. As of now, instafeed works for some common uses (eg. Since I am currently building a project, I thought to try & apply this method. ⚠️ IMPORTANT! Instagram is changing the API that Instafeed depends on.īefore you decide to use instafeed, be aware that Instagram is shutting down the API platform that enables instafeed to work. This is a continuation and a remake of Steven Schobert's original instafeed.js in ES6 with Babel. No jQuery required, just good 'ol plain javascript. I set up the Zap, as described in this link, added JQuery with npm install jquery -save,Īdded to my footer.Instafeed is a dead-simple way to add Instagram photos to your website. To be honest, I have no idea, how to do it in Frontity.


 0 kommentar(er)
0 kommentar(er)
